How to Spot Fake News on Social Media
by Paolo Balboa, Technology Training Instructor
April 7, 2020
Research, critical thinking, and fact-checking help avoid falling for hoaxes or misinformation.
Inside the NYPL Blog Redesign
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
September 29, 2016
The redesign highlights all the great blog posts from NYPL, as well as the series, channels, and authors on their own landing pages. We’ll go through some issues we encountered as well as workflow improvements we got out of redesigning NYPL Blogs in React.
Together We Listen: Make Hundreds of NYC Stories Accessible—One Word at a Time
by Alexandra Kelly, Outreach Services and Adult Programming
April 5, 2016
Are you familiar with the NYPL Community Oral History Project? Take a few moments to listen to some highlights or just dive right into our full collection of stories.
The Journey from Blog to Book
by Laura Stein, Adult Services Librarian, Grand Central Library
March 11, 2016
Learn a thing or two from Jenny, Julie, Allie, and Perez. Here’s a guide to some popular blogs that were turned into even more popular books!
Staff Picks: Refactoring a Page into an App
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
March 8, 2016
The Digital Experience team had to figure out how to update our first React application in production to organize the new data. This blog post will explain how we refactored Staff Picks with React best practices.
Put a Hold On It: Reserving the Latest DVDs
by Lynette Ford, Information Assistant, Dongan Hills Library
March 8, 2016
Here's a #libraryhack to get on top of the holds list for the latest movies... who needs a streaming subscription?
16 Laugh Out Loud #InternetABook Titles
by Tracy O'Neill
January 12, 2016
The hashtag game #InternetABook asks you to internet-ify your favorite books. At NYPL, we love a pun almost as much as we love books, so we've created a few of our own and selected some of the finest contributions on Twitter.
Free for All: NYPL Enhances Public Domain Collections For Sharing and Reuse
by Shana Kimball
January 5, 2016
We are proud to announce that out-of-copyright materials in NYPL Digital Collections are now available as high-resolution downloads. No permission required, no hoops to jump through: just go forth and reuse!
Marymount Manhattan College Students Help Make Oral Histories Searchable
by Alexandra Kelly, Outreach Services and Adult Programming
December 10, 2015
The NYPL Community Oral History project has some exciting new tools to help make our growing collection more searchable! We recently received a Knight Foundation Prototype Grant in collaboration with The Moth to process our audio stories using Pop Up Archive's software and to engage people from around the city and the
Scribe: Toward a General Framework for Community Transcription
by Paul Beaudoin
November 23, 2015
Emigrant City is a bit different from the other projects we’ve released in one very important way: this one is built on top of a totally new framework called Scribe.
31 Bookish, Brainy, Beautiful Blogs for Readers
by Tracy O'Neill
November 18, 2015
November is National Blog Posting Month, so we're celebrating with some of our favorite blogs for the bibliophile.
Introducing NoveList
by Lynn Lobash, Manager of Reader Services
October 30, 2015
We’ve added a new service to our suite of recommendation tools: NoveList, an interactive database that specializes in readers’ advisory. So how do you use it?
Book Recommendations on Node.js and React
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
August 27, 2015
Looking for a new book to read this month? Check out this monthly list of 100 books chosen by NYPL staff members on Staff Picks. Choose an age category, choose one or more themes that interest you to further filter the list, and then choose a book or ebook to borrow from NYPL.
Online Research: Where to Start
by Meredith Mann, Manuscripts and Archives Division, Stephen A. Schwarzman Building
August 21, 2015
The New York Public Library has a huge selection of online content to help with your research, whether it's finding a single article, tracing a family tree, writing a dissertation, or anything in between.
NYPL @ ITP Innovation Lab
by Dan Marwit
August 17, 2015
NYPL has digitized hundreds of thousands of objects and artifacts. How can we better integrate these into exhibitions and other experiences in physical spaces? On July 15 – 17, 2015, we had the fantastic opportunity to ask that question of participants in the first ever ITP Innovation Lab.
Unit Testing AngularJS Modules
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
July 14, 2015
The front-end team in the Digital Experience department encourages testing the code we write so we can deploy quality applications. This post will focus on setting up any AngularJS module's environment for unit testing, adding mocked data, setting up coverage for the source code, and using ES6 for the source and unit tests.
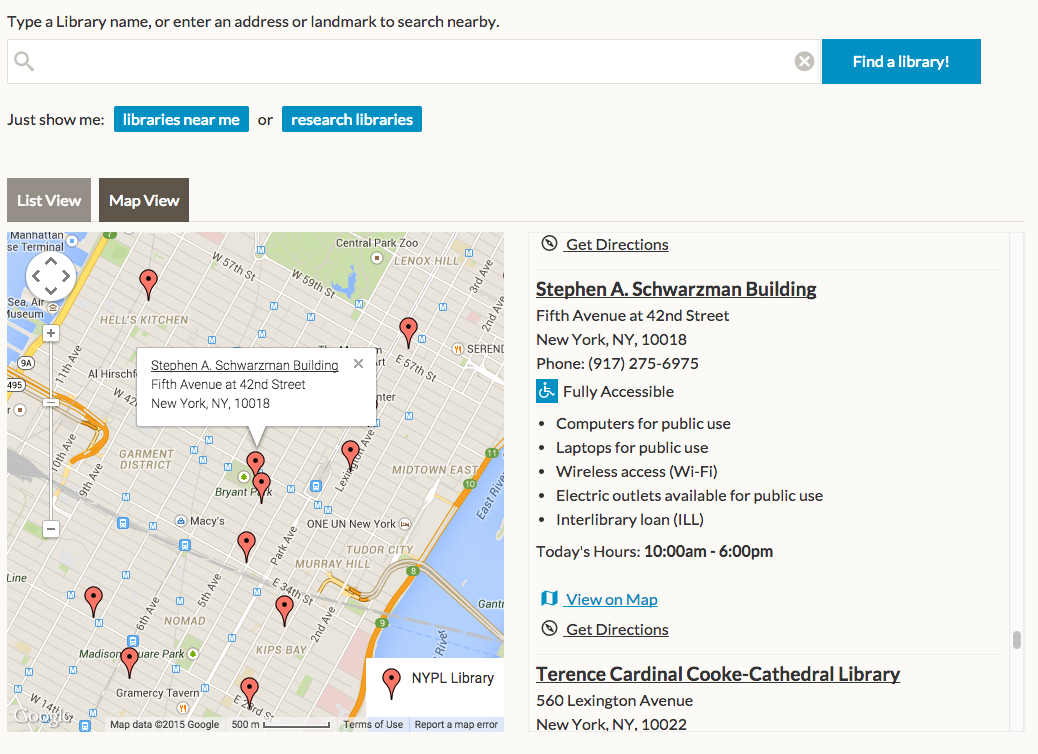
The Transformation of nypl.org
by Frank Migliorelli
June 15, 2015
We need to rebuild, redesign, and reorganize. We’ve launched a web redevelopment project that will take us into next year and allow us to begin offering new interfaces, new online tools, and new ways for you to interact with NYPL.
Podcast #64: Everything You Ever Wanted to Know About Bitcoin
by Tracy O'Neill
June 9, 2015
This week on The New York Public Library Podcast, we're pleased to share this conversation between New York Times financial columnist Andrew Ross Sorkin, Bitcoin Chief Scientist Gavin Andresen, New York Times reporter Nathaniel Popper, and venture capitalist Fred Wilson. The four discuss all things Bitcoin.
The Internet Loves Digital Collections: April 2015
by Josh Hadro
May 4, 2015
What was the most viewed image on NYPL's Digital Collections platform in April 2015?
Upgrading Front-End Apps to AngularJS 1.3
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
April 6, 2015
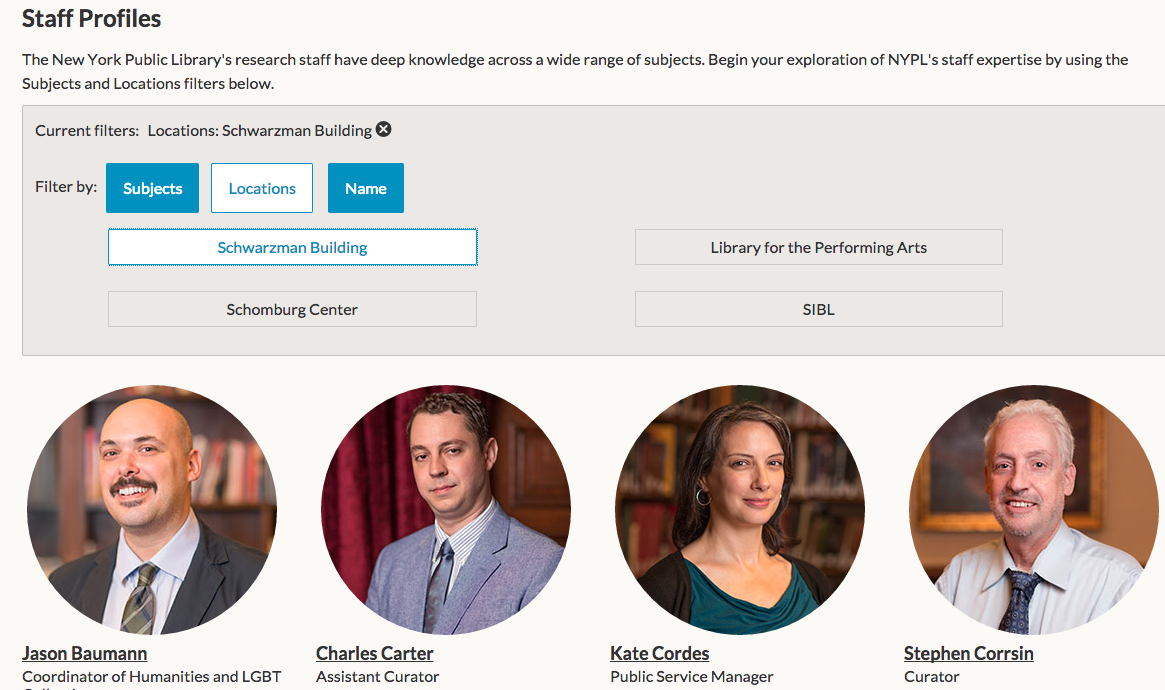
When the Digital Experience team began working on updating the Research Divisions page, we decided to use the newer AngularJS 1.3 version. When we decided to upgrade from the 1.2 version to the 1.3 version for the larger Locations project, the front-end team ran into large code changes, different coding styles, and best practice decisions we had to discuss.
 With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.
With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.