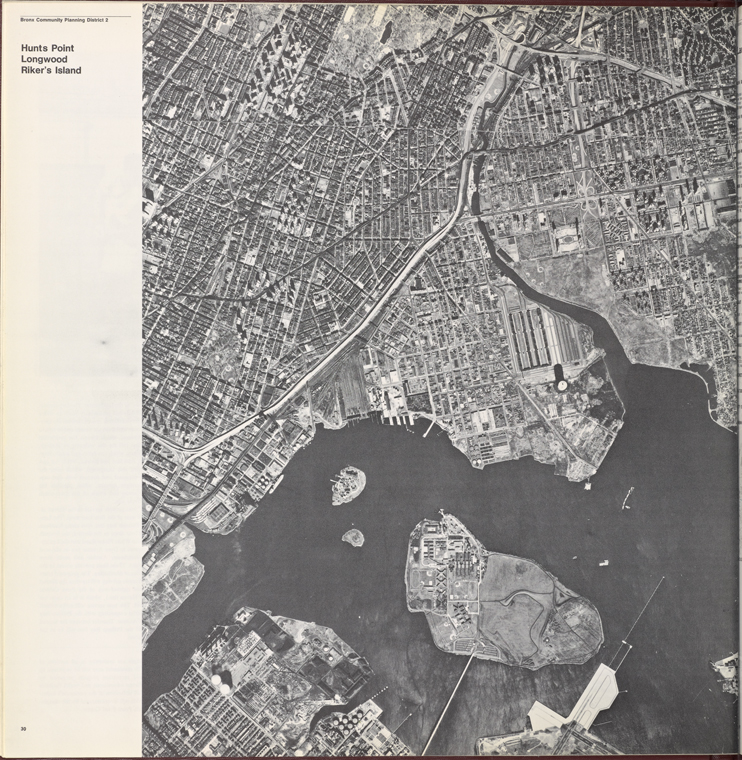
Bringing the Library to Rikers
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
February 3, 2017
My experience volunteering with the mobile Library service at Rikers Island, discovering how much this service means for patrons looking for a bit of freedom from daily life.
Currying Functions and React Component Usage
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
December 6, 2016
Learn about the functional programming technique of currying from a examples that the NYPL Digital department uses in its React applications.
Researching the Chicago Marathon
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
October 4, 2016
The Bank of America Chicago Marathon is fast approaching. As a racer, I have pored over the current course map. As a researcher, I wanted to learn more about Chicago and the history of its Marathon. The research materials at The New York Public Library have helped me appreciate the city and the race more than ever.
Inside the NYPL Blog Redesign
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
September 29, 2016
The redesign highlights all the great blog posts from NYPL, as well as the series, channels, and authors on their own landing pages. We’ll go through some issues we encountered as well as workflow improvements we got out of redesigning NYPL Blogs in React.
Staff Picks: Refactoring a Page into an App
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
March 8, 2016
The Digital Experience team had to figure out how to update our first React application in production to organize the new data. This blog post will explain how we refactored Staff Picks with React best practices.
Running and Reading Into the NYC Marathon and Beyond
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
October 22, 2015
There are 9 days left until the 2015 TCS NYC Marathon! It’s time to get your New York on and your reading on!
Running and Reading Into the NYC Marathon
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
September 22, 2015
Books about runners and different running cultures. For children, dreams and goals start when they pick up a book at the library. Even now, I experience the same feelings picking up these running books and still get inspired to set new goals.
Book Recommendations on Node.js and React
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
August 27, 2015
Looking for a new book to read this month? Check out this monthly list of 100 books chosen by NYPL staff members on Staff Picks. Choose an age category, choose one or more themes that interest you to further filter the list, and then choose a book or ebook to borrow from NYPL.
Unit Testing AngularJS Modules
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
July 14, 2015
The front-end team in the Digital Experience department encourages testing the code we write so we can deploy quality applications. This post will focus on setting up any AngularJS module's environment for unit testing, adding mocked data, setting up coverage for the source code, and using ES6 for the source and unit tests.
Upgrading Front-End Apps to AngularJS 1.3
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
April 6, 2015
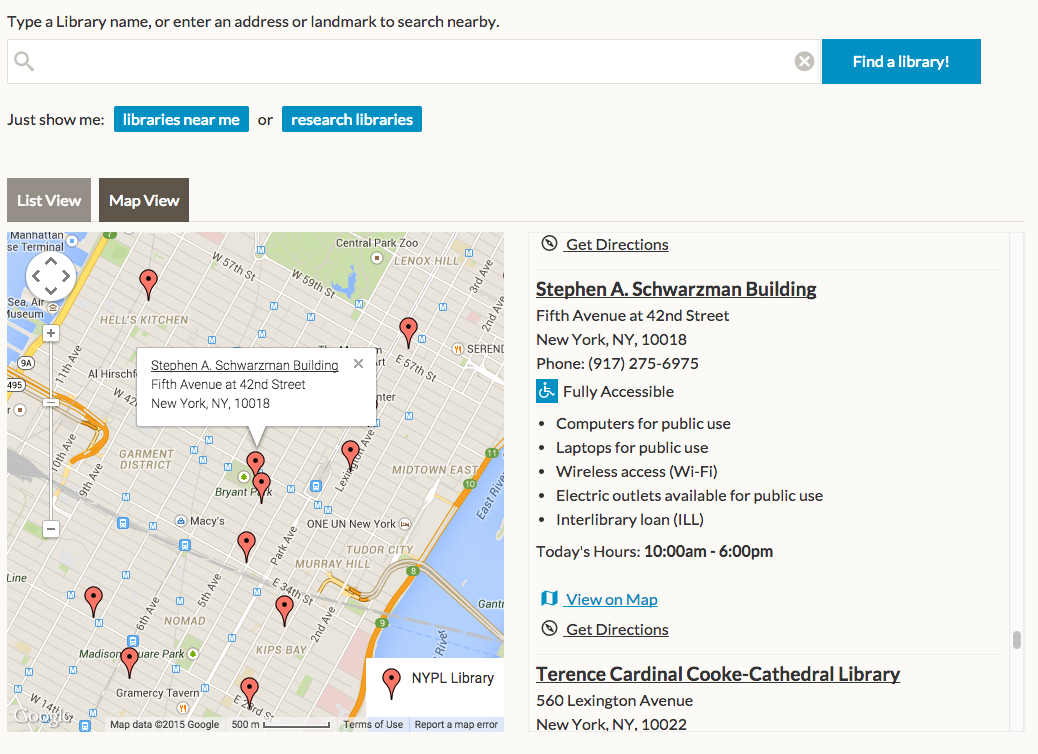
When the Digital Experience team began working on updating the Research Divisions page, we decided to use the newer AngularJS 1.3 version. When we decided to upgrade from the 1.2 version to the 1.3 version for the larger Locations project, the front-end team ran into large code changes, different coding styles, and best practice decisions we had to discuss.
AngularJS E2E Testing for the New Locations Section
by Edwin Guzman, Front-End Web Developer, Digital Experience, Stephen A. Schwarzman Building
December 3, 2014
The new Locations section of nypl.org is built with AngularJS. To test the correctness of the site and user interaction, we ran end-to-end (E2E) tests using Protractor. This is a brief overview of how we used Protractor to run E2E tests on the Locations application.
 With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.
With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.