Barrier-Free Library, Andrew Heiskell Braille & Talking Book Library Multimedia, Hand-Made
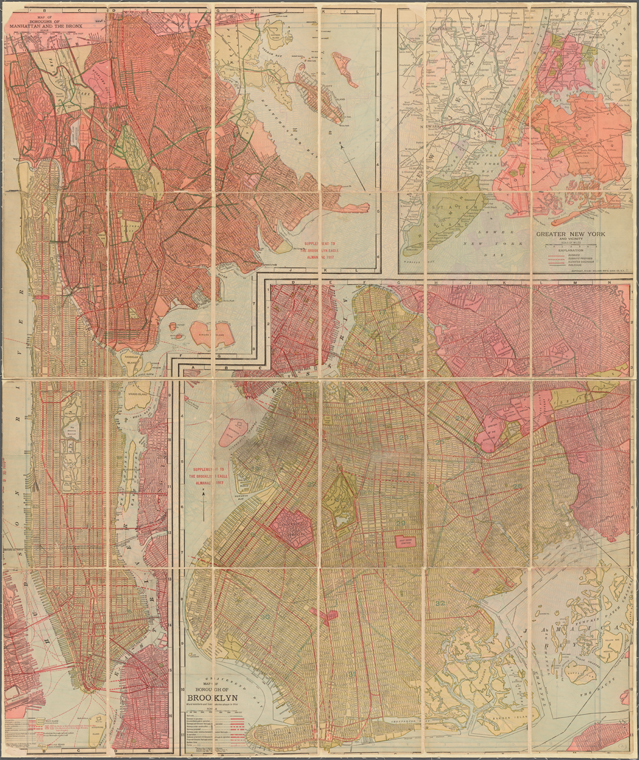
The Five-Borough Map: A Nonvisual Design Challenge for New Yorkers
On December 5, we hosted the first in a series of free community workshops about tactile design. Patrons with diverse backgrounds, levels of vision and accessibility experience participated in discussion and interactive activities planned to help everyone build a sense of what’s important to consider when designing an image or object that’s meant to be explored by touch. At the end of that workshop, we issued this design challenge to the community. Read on for details about the challenge, or simply join us for our next workshop this Saturday.
One of many inspirations for the Dimensions project is our desire to respond to a frequent request from patrons: it turns out that new arrivals, students, and professionals are united in their quest for tactile maps of New York City. Reflecting on what’s involved in this commonplace request is one way to start thinking critically about barriers and opportunities around do-it-yourself tactile map and image making.
We believe that nonvisual spatial information should be within everyone’s reach, not only to use but to produce. To help make that happen, we are equipping our community with free, accessible, versatile tools for producing the maps and graphics they need – not as a replacement for professionally drafted materials but as a complement that supports individual preferences, ideas and inquiries, as well as areas of exploration for which no tactile materials exist.
Annie Leist, who works on accessibility at the New York City Department of Cultural Affairs and facilitates our community training on tactile design, encourages us to think about the purpose of a tactile image before we start designing. One person may want a five-borough map that clearly shows the borders between boroughs, their coastlines and surrounding waterways. Others may want to explore the city in terms of population density, the bridges and tunnels that are open to drivers, or public transit lines. Asking yourself, your collaborators and your audience about the purpose of a design is an important first step toward making something meaningful and useful.
Typical five-borough maps designed for visual perception don’t automatically make good tactile graphics. For one thing, if Braille were print, it would be a 29-point font, so Braille takes up much more space than standard print. For this reason, good tactile maps of densely labeled points of interest tend to eschew long text labels in favor of a brief symbol or abbreviation, with a key on a separate page listing the meaning of each one. Often, maps geared toward visual perception make extensive use of color (to indicate anything from elevation to population density to political disposition). Tactile production allows for some variation in dot height to create an effect analogous to shading, and a thoughtful designer can also adjust line composition and thickness, as well as infilled texture, to create distinctly perceptible zones in the same way that (I imagine) color does. However, the process of converting visually effective color schemes to meaningful and aesthetically compelling tactile ones, whether for two-dimensional embossing or a 3d print, is a skill that takes time to learn.
Finally, tactile perception is not as “high-resolution” as visual perception, so maps that contain very fine details need to be scaled to a larger size (to make room for important details like the contours of a coastline) or stripped of extraneous detail (a nonvisual reader who needs a street map is unlikely to need or want representations of every building, since including them would either make the map distractingly cluttered or unmanageably large).
TL:DR: Five-borough maps from Google Images don’t make tactile sense, which is where our design tools come in.
The software we chose for tactile drafting, image conversion and freehand sketching is called TactileView. It includes a tool that uses Open Street Maps data to generate legible tactile maps at any scale, from individual intersections to a world map. Unfortunately, our launch of the Dimensions project has coincided with widespread bugs in RouteTactile, the web application TactileView uses to create those maps. We’re in regular communication with Thinkable, the company that makes TactileView, and are hoping to have automated map generation working as advertised later this winter.
As is so often true when we depend on new and emerging accessible technologies, our capacity to produce what we want and need is tied, in part, to the performance of a tool that has been developed, tested and maintained at the scale of our small market. While we wait, we are using other TactileView features: image importing, automatic filters that convert images to simple line drawings, and tools for scaling images and adding Braille labels. Using these features (which, since they involve modifying onscreen images, are most effective when blind and sighted people use them together), community members can create region maps that suit various purposes.
We can also download, from the TactileView catalog and from APH’s Tactile Graphic Image Library, ready-to-emboss maps of the US, outlines for every state and details for some, and various maps for regions around the world. Community members can simply emboss those maps, or customize them using TactileView.
It’s easy to focus on the flashy new technology (embossers, 3d printers, and the software that powers them). But the design choices we make when using these modern tools can and should be grounded in the wisdom and experience of blind and sighted makers, teachers and learners, who have been creating beautiful and functional tactile images for centuries. I recently came across this lesson in tactile map history from Atlas Obscura, and it reminded me that our current effort belongs to a rich tradition of DIY nonvisual access.
If you’re interested in having a map of your borough, state, region or some other area, please be in touch, and consider signing up for our upcoming tactile graphics trainings. We’re dedicated to building a strong community of practice around tactile graphics in New York, and we invite you to contribute your ideas, your expertise and your effort. Together we can make access happen.
Read E-Books with SimplyE
 With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.
With your library card, it's easier than ever to choose from more than 300,000 e-books on SimplyE, The New York Public Library's free e-reader app. Gain access to digital resources for all ages, including e-books, audiobooks, databases, and more.
If you don’t have an NYPL library card, New York State residents can apply for a digital card online or through SimplyE (available on the App Store or Google Play).
Need more help? Read our guide to using SimplyE.

Comments
Maps Maps Maps
Submitted by Suzanne Tecza (not verified) on January 15, 2018 - 11:20am